Снег на сайт, WP Super Snow
Как сделать падающий снег на сайте
Здравствуйте, дорогие друзья!
В канун Нового года, часто хочется создать праздничное настроение на своем сайте. Для этой цели отлично подходит эффект падающих снежинок. Снег на сайт поставить можно с помощью специального скрипта, но не все, к сожалению умеют влезать и редактировать html код сайта, а платить за установку скрипта фрилансерам нет особого желания, ведь падающий снег, на сайте будет актуален всего пару месяцев и скрипт придётся убирать.
Я же хочу предложить Вам, наиболее простое решения, а именно установить на сайт падающий снег с помощью плагина, а по прошествии праздника данный плагин можно просто деактивировать или удалить.
Побродив по интернету я отыскал несколько таких плагинов, но нормально работающих и с красивыми эффектами, наиболее похожими на настоящий, падающий снег я отобрал один. Загрузить его можно в самой WordPress. Жмём в админ панели на вкладку плагины, затем добавить новый, вводим в строку поиска плагинов WP Super Snow находим плагин нажимаем загрузить, активируем.
Итак, Вы загрузили плагин. Давайте теперь рассмотрим его настройки:
Плагин WP Super Snow
Так чем-же этот плагин лучше остальных? Во первых он может реализовать привлекательный снег на Вашем сайте (совместим с последними версиями WordPress). Падающие элементы анимированные, во время их падения они вращаются в разные стороны и меняют траекторию падения из за чего снег получается трехмерным и более реальным.
Помимо снежинок звездочек в эффекте присутствуют как бы зернистые снежинки, разного размера. Скорость падения, размер снежинок, их прозрачность — легко настраивается, края снежинок затемнены, так что, на чисто белом фоне ,снег будет виден. В этом плагине ( в отличии от других) снег падает не только сверху страницы а до самого низа.
Пример работы плагина WP Super Snow на изображении ниже.
Настройки плагина.
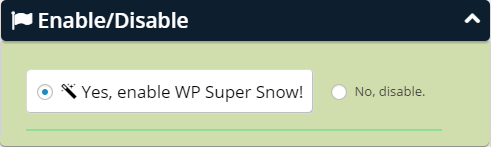
Начнем с самой простой настройки«Enable/Disable«:
По умолчанию плагин выключен. Что бы его включить отмечаем графу «Yes, enable WP Super Show« и нажимаем на кнопку «Save«.
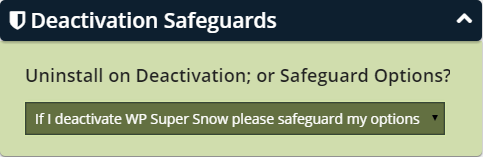
Следующая вкладка «Deactivation Saveguards«:
Если значение установлено по умолчанию то, при деактивации или удалении плагина все настройки будут сохранятся в базе данных. Эта функция очень полезна, если и на следующий Новый год Вы решите опять включить плагин. При этом Вам не нужно будет заново его настраивать. Если же Вы решили всё-таки удалить плагин, то не забудьте перед удалением выбрать противоположное значение этой настройки, и ненужные настройки базе данных удалятся.
«Virtual Snow Blower«— самая главная вкладка позволит вам настройки самих снежинок, их скорости, размера и т.д.:
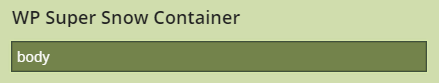
Первая настройка в этой вкладке «WP Super Snow Container«:
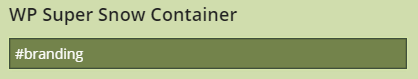
Данная опция диктует плагину, в каком контейнере выводить падающие снежинки. По умолчанию используется контейнер body, а именно вся страница. Если Вы вдруг решите, что падающий по всей странице снег, будет раздражать посетителей мешая им читать контент. В такой ситуации с помощью этой опции можно самостоятельно задать расположение контейнера, например только шапку сайта. тут нужно оговорится.Так как в разных темах шапки оформлены по разному, то универсального способа указать контейнер шапки сайта не существует. Поэтому я решил показать как это выглядит на примере стандартной темы Twenty Ten, где шапка сайта находится в контейнере#branding, в коде это выглядит так:
Как Вы уже поняли в настройках плагина мы прописываем контейнер #branding
Теперь Ваши снежинки будут падать, только в шапке сайта,не мешая пользователям.
Следующая настройка «z-Index for Snowflakes«:
Если значение z-index ( как по умолчанию )999999 , то снежинки будут выводиться поверх любого контента. Если же Вы захотите, что-бы снежинки не показывались, например на рекламных баннерах, тогда потребуется значение z-index для снежинок уменьшить, а для баннеров увеличить.
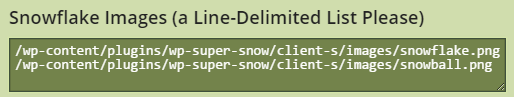
Настройка «Snowflake Images» позволяет выбрать какой вид снежинок будет отображаться.
В настройках плагина по умолчанию стоят два вида снежинок: круглые (snowball.png) и звёздочкой (snowflake.png). При желании можно оставить только один вид, удалив нужную строчку или добавить какую нибудь свою снежинку, для этого нужно просто указать ссылку на изображение. Примечание: Изображение должно быть 100 х 100 пикселей в формате png с alpha-каналом (прозрачностью).
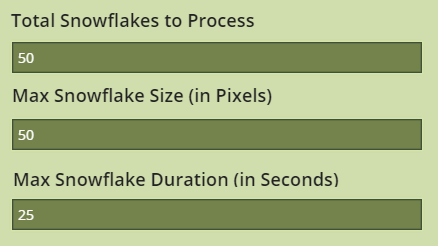
Эти три настройки задают количество снежинок, размер и скорость.
Хочу напомнить, чем большое количество снежинок вы установите, тем больше Ваша страница будет подтормаживать. Идеальное количество для этого плагина 50 -200 снежинок. 500 и более снежинок будет чересчур.
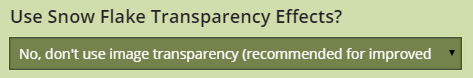
И заключительная настройка в этой вкладке «Transparency Effects«:
Она включает или отключает прозрачность снежинок.
Последняя вкладка «Forecasting\Conditions« содержит только одну настройку «Have Conditions to Check for?«
Проще говоря эта настройка представляет собой условия, при которых показываются или не показываются снежинки. По умолчанию снежинки не будут показываться в браузерах мобильных устройств. Но с помощью тегов можно задать любое условие, например такое:
!wp_is_mobile() && is_home()
Такое условие заставит плагин показывать снежинки только на главной странице и только если сайт открыт открытии сайта с настольного ПК. С помощью подобных тегов можно как угодно ограничить показ снежинок.
Устали читать? Расслабьтесь немного. Ведь, на пороге Новый год!
Посмотрите клип, в тему.
Филипп Киркоров и Настя Петрик — песня снег

Cмена ip
Вам также может понравиться

Cмена ip
14.12.2015
Avast SecureLine VPN файл лицензии
30.08.2016